Cocoonとは
WordPress無料テーマのCocoonとは
シンプルでとても使い勝手の良い無料のテーマです。
Yuブログでも使わせていただいています。
Cocoonは、SEO・高速化・モバイルフレンドリーに最適化した無料テーマです。
見た目はシンプルですが、初めての方でも感覚的に使えるように
便利な機能を織り込んで作りました。
100%GPLテーマなので自由にご利用いただけます。
https://wp-cocoon.com/

7つの特徴
- シンプル
- 内部SEO施策済み
- 完全なレスポンシブスタイル
- 手軽に収益化
- ブログの主役はあくまで本文
- 拡散のための仕掛けが施されている
- カスタマイズがしやすい
まず、シンプルなところが気に入りました。
そして、内部SEO対策が施されているので検索順位を上げるのに有利です。
アフィリエイトを掲載することを前提に作られているのでブロガーには重宝されます。
TwitterやFacebookのリンクボタンがあるので、拡散力があります。
ある程度のカスタマイズも簡単にできます。
また、レスポンシブデザインとなっているためスマートフォンやタブレットなどでも適切に表示されます。
スキンもたくさん用意されています
スキンとはテーマの外観をカスタマイズしたもので、スキンを選ぶだけで様々なデザインに変更することができます。
Cocoonにはたくさんのスキンがあらかじめ用意されているので、自分に合ったスキンを探すのも楽しいですよ。
ちなみに、このYuブログでは、カスタマイズを念頭に置いたスキンテンプレートを使用しています。
自分の好きなようにデザインをカスタマイズしよう
とても多機能で素晴らしいWordPressのテーマなのですが、何個か記事を書いていくうちに、「デザインや色を工夫して自分のオリジナリティをだしたい」、「もっと読みやすくならないかな」などなど、思うようになります。
Cocoonの機能も使い、さらにCSSもカスタマイズしてデザインを自分らしく変更してみたいと思います。
Cocoonのカスタマイズ方法
1カラムから2カラムへの変更

スキンテンプレートの初期設定では1カラムの仕様となっていますが、サイト内検索用の検索窓や、新着記事、人気記事などをサイドに表示するために2カラムに変更します。

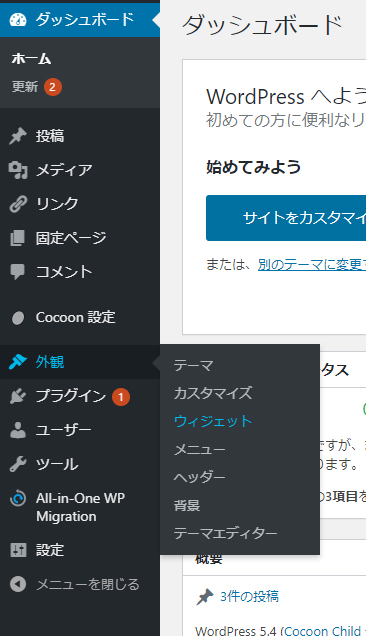
WordPressメニューの外観からウィジェットをクリックします。

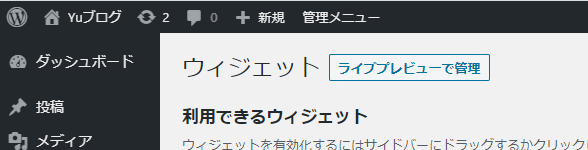
ウィジェットの画面が表示されたら、上部にあるライブプレビューで管理をクリックします。

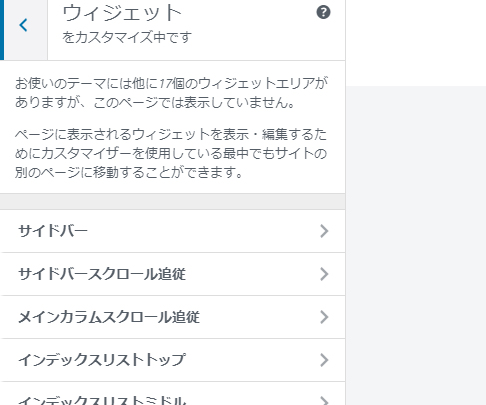
ライブビュー画面が表示されたら、サイドバーをクリックし、その後ウィジェットを追加をクリックします。

サイドバーに追加できるウィジェットの一覧が表示されますので、ここでは検索を追加します。
検索を追加すると1カラムデザインから、2カラムデザインに変更され、サイドバーにサイト内検索窓が表示されました。

新着記事と人気記事も追加
次は、サイドバースクロール追従を選び新着記事と人気記事を追加します。
サイドバースクロール追従とは、ページを上下にスクロールしてもサイドバーがメインのページに追従してくる機能の事です。

上の画像のように人気記事と新着記事を追加できました。
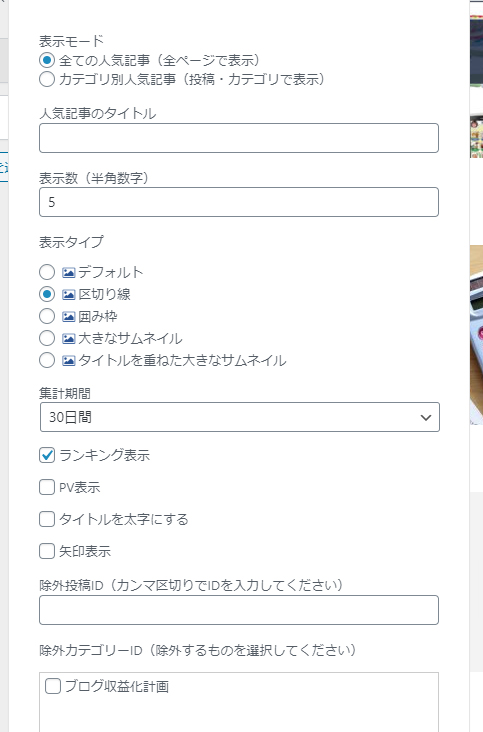
人気記事は区切り線を入れ、ランキングも表示するように設定しました。
新着記事の部分も同様に区切り線を入れることにしました。

ちなみに、人気記事の区切り線やランキング表示などは、このようなチェックボックスを選択するだけで表示することができました。
最後に、公開のボタンを押し2カラムに変更が終了です。
フォントの変更
ここでページをざっと見渡してみると、なんだか読みづらい。
これは、デフォルトのフォントが「游ゴシック体、ヒラギノ角ゴシック」になっているので、デフォルトの「ヒラギノ角ゴ、メイリオ」に変更します。
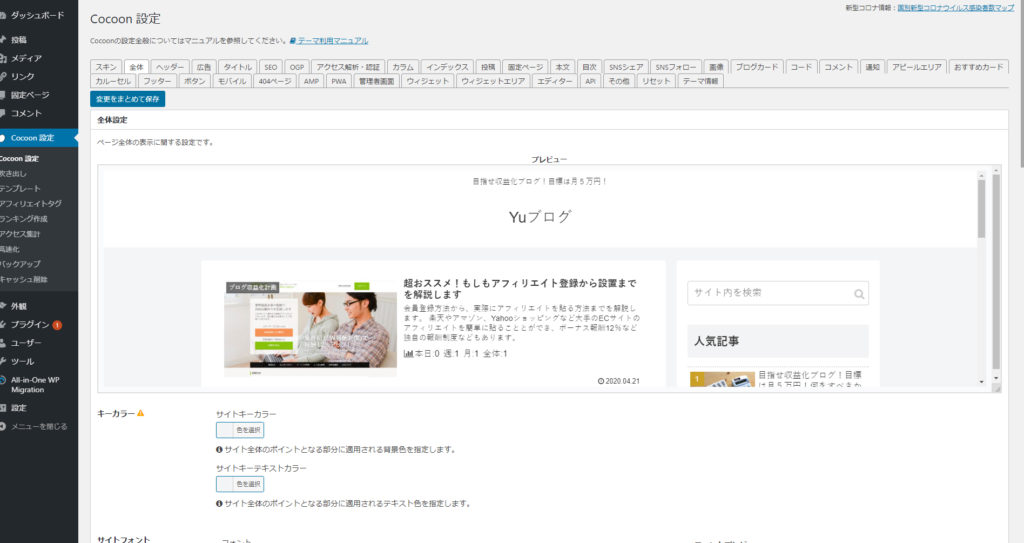
WordPressの設定の中にある、Cocoon設定をクリックしてCocoon設定を開きます。

上のタブの中の全体を選び、サイトフォントドロップダウンリストの中の「ヒラギノ角ゴ、メイリオ」を選び、設定をまとめて保存を押すとサイトに反映されます。


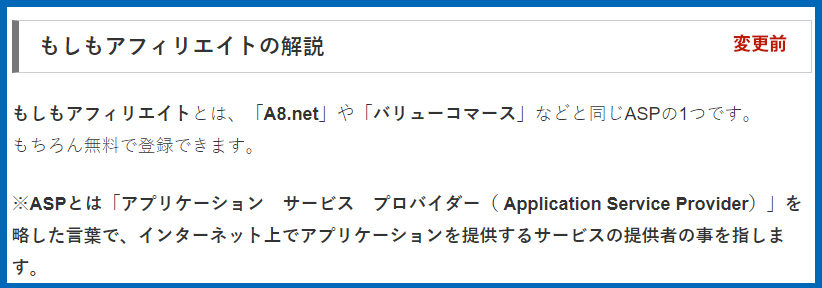
変更前の「游ゴシック体、ヒラギノ角ゴシック」が上の画像です。
これもフォントとしては美しく洗練されたイメージです。

「ヒラギノ角ゴ、メイリオ」に変更すると上の画像のようになりました。
好みもあるのですが、僕的には「ヒラギノ角ゴ、メイリオ」の方が見慣れたフォントなので落ち着きます。
見出しの装飾を変更
見出しはCSSファイルの中でH2タグやH3タグで設定されています。
Cocoonでも最初から見出しタグがCSSファイルで設定されています。
今回はこれを自分好みに書き換えていきます。
キーカラーを決める
ここからは、ブログをより読みやすくするために見出しのデザインを変更していこうと思います。
ですが、その前にサイトの統一感を出すためにキーカラーを設定しようと思います。
色のイメージから考える
ご存じのとおり、一般的に色は見る人に特定のイメージを与えると言われています。
例えば、
- 赤・・・情熱 活動
- 青・・・冷静 信頼
- 緑・・・自然 調和
- 白・・・清潔 純粋
などなど、ほかの色にも連想するイメージがあります。
僕の書いているYuブログは主にWordPressに関する情報やSEO関連の記事をメインに考えていますので、キーカラーは「冷静・信頼」の青に決めます。
青と言っても明るい青から暗い青のようにたくさんの種類があります。
Yuブログでは、落ち着いたイメージを持ってもらうために少しだけ暗めの青色を使います。

このような色味の青で、色の番号は#1750ACとなります。
現在の見出し



現在の見出しは上のようになっていて、上から順にH2タグ、H3タグ、H4タグとなります。
これを、わかりやすくもう少し目立つように変更していきます。
見出しの変更方法
見出しのデザインはCSSで装飾されています。
WordPressでは管理画面のなかから変更することができます。

WordPressの管理画面の中ある外観のテーマエディターを開きます。

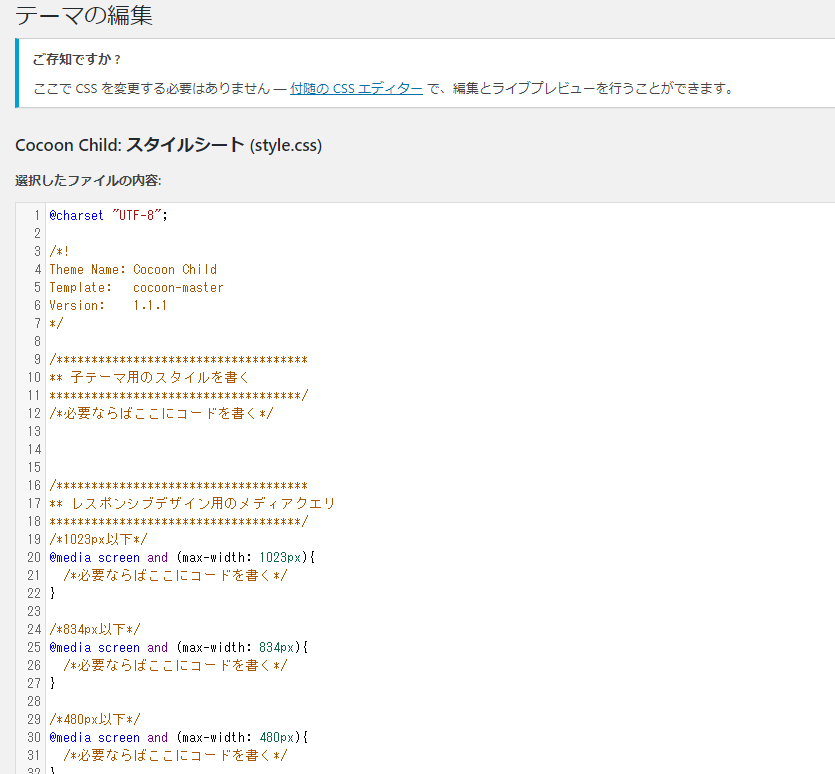
テーマエディターを開くを上のような画面が開きます。
この中の子テーマ用のスタイルを書くの中に新しい装飾用のCSSを書いていきます。
H2タグの編集
H2タグを現在のグレーの背景はそのままに、左側に縦のラインを入れてに変更してみます。左側のラインは左の上下の角を丸めてあります。
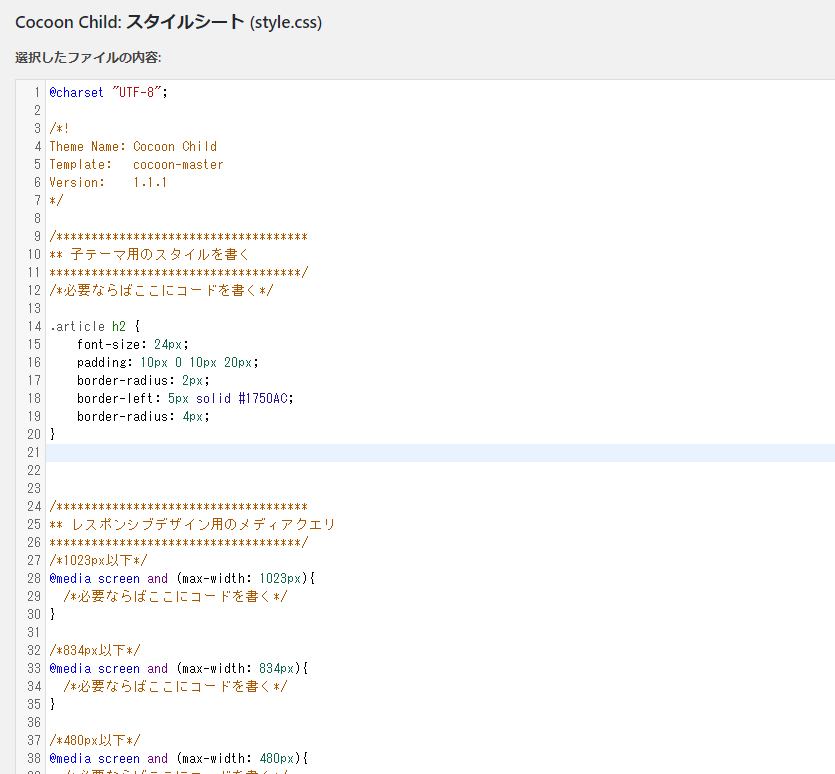
子テーマ用のスタイルを書くの中の/*必要ならばここにコードを書く*/の下の部分に以下のコードを書き足します。
.article h2 {
font-size: 24px;
padding: 10px 0 10px 20px;
border-radius: 2px;
border-left: 5px solid #1750AC;
border-radius: 4px;
}少しCSSの解説をすると、
font-sizeはフォントの大きさで本文が18pxなので少し大きめの24pxにしてあります。
paddingでは上下左右の余白を設定してあります。
padding:上右下左の順に余白の広さを設定してあります。
border-leftは左側のラインの太さや色、線の種類を設定してあります。
border-radiusは角を丸める設定です。

このように書き込んだ後に下のファイルを更新のボタンを押せば書き足したCSSが反映されます。

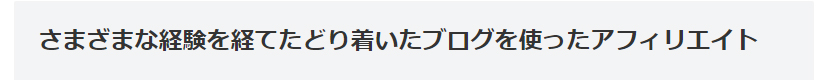
背景がグレーになっているだけの見出しがだったものが

このような感じに変更されました。
H3・H4タグの編集
次はH3、H4タグの設定をしていきます。
CocoonのテーマファイルではH2タグが大見出しとして設定されているのに対して、H3,H4タグは小見出しとして設定されています。
結果からお見せするとこのような感じになりました。

このような感じだったH3タグの見出しが

このような感じに

このようなH4タグの見出しが

このような感じになりました。
どのようなCSSを書き込んだかというと
.article h3 {
border: none;
font-size: 20px;
padding: 7px 20px 7px 11px;
border-left: 4px solid #1750AC;
border-radius: 4px;
margin-left: 10px;
}
.article h4 {
border: none;
font-size: 20px;
padding: 7px 20px 0 6px;
}
.article h4::before {
font-family: 'FontAwesome';
content: "\f00c";
padding-right: 6px;
color: #5494DA;
}このような感じです。
H3タグとH4タグはほとんど同じような内容となっています。
ではさらっとですが、解説していきます。
.article h3に関しての記述は以下のようになります。
border: none;
元のCSSで設定されている上下や左側のラインを、まとめて無効にします。
font-size: 20px;
フォントの大きさを20pxに設定します。
padding: 7px 20px 7px 11px;
上下左右の余白の設定です。
padding: 上px 右px 下px 左px; の順に時計回りに設定していきます。
border-left: 4px solid #1750AC;
左側に青(#1750AC)で4pxの縦のラインを引いています。
border-radius: 4px;
左側に引いたラインの角を丸めています。(外側のみ)
margin-left: 10px;
左の外側に10pxのマージンを取っています。
.article h4に関しては.article h3とほぼ同様なので割愛させていただきます。
.article h4::beforeに関して
.article h4::beforeは少し見慣れないCSSの記述かと思います。
::beforeは難しく説明すると、選択した要素の最初の子要素として擬似要素を作成するといった意味合いになります。
簡単に説明させていただくと、指定された文の先頭に何かを付け加えるといった感じでしょうか。

上のようにH4タグは文の先頭にチェックマークを付けるように設定しています。
マークは
font-family: ‘FontAwesome’;
content: “\f00c”;
の2つで指定しています。
FontAwesomeとは
FontAwesomeとはWebアイコンフォントと呼ばれるサービスです。

こちらのサイトで提供されているサービスで、CocoonnのテーマではFontAwesomeのバージョン 4があらかじめインストールされていますので、CSSで指定してあげることで表示できます。
font-family: ‘FontAwesome’;
で、FontAwesomeのWebアイコンフォントを使いますよと宣言し
content: “\f00c”;
で、使うWebアイコンフォントを指定しています。
CSSでWebアイコンフォントを使用する場合、Unicodeで指定する必要があります。
FontAwesomeのWebアイコンフォントを選ぶ際に便利なサイトがありますのでご紹介しておきます。

こちらのサイトは日本語で検索でき(本家サイトは英語)対応するUnicodeも表示してくれますので大変便利です。
まとめ
WordPressの無料テーマCocoonnはとっても有能!
1カラムから2カラムへ変更
見出しはCSSでデザイン
このような感じになりました。
今回はCSSをさらっと説明させていただきましたが、やってみれば結構簡単にできますので皆さんもぜひ挑戦してみてください。
CSSは勉強すれば、だれでも自分のサイトのデザインをカスタマイズできとても楽しいものですよ。
もっとCSSを勉強してみたいという人にはこちらの本がおすすめです。
実際に小規模のサイト作りを通じてHTMLとCSSがスラスラと学べます。